Subsetting Icon Fonts For Sustainability
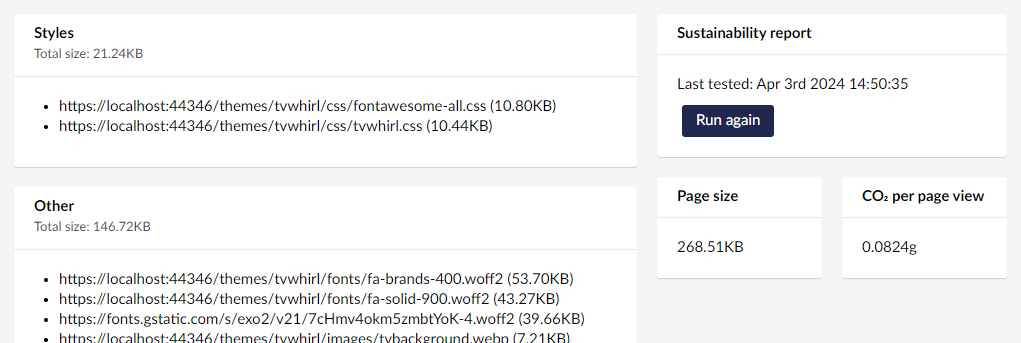
I hadn’t intended there to be another sustainability improvement blog post so soon after the last one, but I thought I’d put this quick one up just as a little story for everyone on how even when you think you’ve covered every possible angle, it’s always worth looking at projects again in a different way as you can still find surprisingly big things that everything else and famous tools like PageSpeed Insights may have missed. Yesterday, I decided to have a little look at the recently released (or in pre-release Alpha anyway) Umbraco.Community.Sustainability NuGet package. This is a package from the Umbraco Community Sustainability Team designed to give similar feedback to what you can get from the external Website Carbon Calculator website, only this time sitting within an Umbraco Content App so it can give you quick context-specific feedback on every page without leaving the back office. Admittedly I was mainly just installing this to finally have a look at what it currently does to see if there are some things I can contribute back to the project and didn’t intend to use it for any production changes at this point, but that soon changed. It works fine even on a local dev environment, however as you do need some fully built out pages to see its full potential I decided to drop it into the same TV Whirl project I’ve blogged about very recently, and had already spent a large amount of time pulling apart and improving the build assets for so I wouldn’t have expected it to flag much.
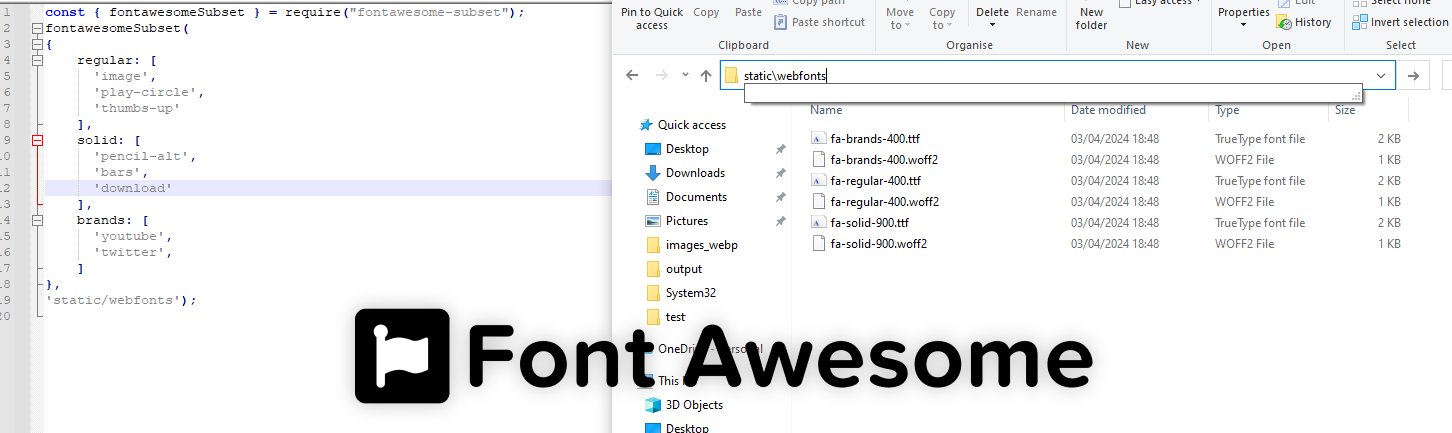
I still got some unexpected results! The content app page shows the biggest assets being downloaded on a given page, and this immediately flagged my homepage’s biggest downloads to be Font Awesome font files. While FA is a fantastic resource for standard icons, as it contains many thousands of icons multiplied across different font-weights, it’s also a very good candidate to look at on your websites to evaluate how many from it you actually use. In my case I know I only use about 10 of them, primarily for social media icons, ‘like’ icons and a ‘download’ icon, and I imagine this is probably a common use case with many websites. So, even if for a moment we assume only a round number of 1000 icons are present in the font, that’s about 990 of them being downloaded to end users for absolutely no reason whatsoever.

I decided to look at whether it was possible just to have a subset of these, without resorting to the commercial version of FontAwesome which does apparently have this as a feature. Handily there is an external NPM package which makes doing this very easy even on the free version of Font Awesome named, very intuitively, ‘FontAwesome Subset’.
https://github.com/omacranger/fontawesome-subset
The readme documentation there covers how to use it quite well, but essentially you feed in a JavaScript array of the icons you use, and from what collections or weights you want to include them from for example ‘regular’, ‘solid’ and ‘brands’, and then point it to a full version of Font Awesome. If like me you added these icons in your project a long time ago now so can’t quite remember exactly which you’ve used or from what collections now, in your HTML it can be easily reverse engineered by looking at the existing class names. For example in my use of Font Awesome 5:-
![Code snippet showing a typical Font Awesome class name 'fas fa-pencil-alt'. The [s] and [pencil-alt] are highlighted. These correspond to the collection (eg 'r' = regular, 's' = solid, 'b' = brands) and the icon (eg 'pencil-alt')](https://codebuntes.entrah-net.co.uk/wp-content/uploads/2024/04/fa_classes.png)
And in later versions, the collections may be even clearer as it uses full words for the class name instead of a single letter. Using this info and the NPM package together, custom font files only containing the icons you use will then be generated and these can then be used to replace the full font files. As for the CSS to go with it, most of which is made up of large numbers of :before lines with ‘content’ characters in, the readme for that package gives guidance on how you can get your SASS build to only generate a subsetted version of the CSS file too. Though as my build is quite old and I only have the final compiled CSS file, I had to manually edit it to remove all but the CSS classes I know are needed for the small set of glyphs in use.
The end result of this was a CSS file reduced from 10kb down to about 2kb, and three font files (for regular, solid and brands) reduced from 50kb each to about 2kb each. In total a saving of about 100-150kb on every page these assets are loaded, which in the case of my homepage takes it down another 40% from an already low 0.08kg to 0.05kg of CO2, with absolutely no visual loss as we’re only discarding unused data.
So if you’re using big icon fonts like Font Awesome in your site builds, I’d definitely recommend doing like me and spending 30 minutes or so just doing a quick audit to see just how many of all those icons it downloads you really need, if you want another quick win on that continuous improvement journey. And even if you think you’ve already done everything and are getting great scores in tools like PageSpeed Insights and Website Carbon Calculator, if you’ve not already checked out the Community Sustainability Package for Umbraco, it’s still worth having another look even if just on your dev environment to see if it helps you spot anything that’s been missed everywhere else.