Improving Site Sustainability with the Tiniest of Changes
The Umbraco Sustainability Team ran a short webinar this afternoon to give out lots of ideas and tips on various ways to improve the sustainability of your Umbraco website solutions. Many of the various aspects have been covered before in individual different talks, but it was good to have them all brought together into a more general overview of ideas here. I was listening in to this Webinar myself and while it wasn’t something I’d initially planned, about 10 minutes in almost entirely on a whim I decided to set myself the challenge of just how much could I improve the sustainability of one of my own sites in the remainder of the session. Mainly to show what can be done even in a tiny amount of time. As I didn’t do this right from the start, this means everything here was something implemented in only 35-40 minutes, which includes the time to measure ‘before’ stats, make the changes and re-measure again all the ‘after’ stats.
As is usually the case with these blog posts, I took aim at my main background Umbraco project TV Whirl. This is a site that is quite video-heavy once a user clicks on something and the video certainly wasn’t something I could tackle here. However, before even hitting that part, there is a very basic HTML site with pages complete with a large number of small thumbnails loaded in before any user interaction.
For the experiment, I quickly decided to focus on only 2 pages, though as this is an Umbraco site based on templates the changes made here will actually apply to all pages across the site that use these same templates. The most obvious candidate for any site is normally the homepage, however as this is not a commercial site my homepage is unusually one of the lightest pages on the whole site containing only a small bank of thumbnails, a few paragraphs of text, a Twitter feed using Twitter’s embed feature (from the days before it was called X) and some links to other pages. As this doesn’t provide a lot of scope for measurable change, I also picked a much bigger listing page from within the site, one which contains a much higher number of thumbnail images (about 75 of them in total) and more text.
To get some ‘before’ stats, I loaded the pages in the browser first. As the site has Cloudflare Free Edition over the top of it, this ensures all the page and the contained images in subsequent runs should be coming from Cloudflare’s cache rather than from the server direct. I then measured the score from Website Carbon Calculator and (Google) Page Insights. As much as I generally hate a lot of the arbitrary numbers or recommendations in Page Insights as people get too hung up believing every little thing must be losing them 50 places in their SEO rankings despite some of the worst offenders being Google’s own scripts (possibly part of the reason Google have distanced their name from it these days), it does at least provide something measurable for the purposes of this experiment and some recommendations.
The Pages and Changes
Homepage (https://www.tvwhirl.co.uk)
As previously mentioned, this was a very light page with few images and not much content to start with. As such Page Insights for desktop already had scores in the high nineties for performance so instead I had to focus on the mobile scores. Using this, the before scores were as follows:-
- Page Insights – 55 performance
- Website Carbon Calculator rating – B, with 0.29g CO2 generated
Many of the recommendations from Page Insights seemed to focus on removing unnecessary Javascript, which is often not an easy task. However, upon checking the details further much of this seemed to be scripts from Twitter’s domain rather than my own. I have used the Twitter Embedded Timeline Widget for a very long time now, since the days long before Elon’s takeover and the whole X rebranding. The embed has actually been a bit of a bugbear of mine for a very long time as it has been increasingly invasive with Cookie usage and has also flagged up quite a few accessibility issues in the past that knock down my whole site and make YouTube’s embed code look cutting edge. So much so that I had at one point fully intended to replace this with a native API implementation pulling in Tweets, until Elon’s changes to try and monetise the API kicked in and put a blocker on that plan. Given the number of issues with this embed code and the much reduced importance of Twitter now anyway due to the overall decreasing use of the platform, I just decided to try out removing the feed altogether. With the widget this was a simple case of removing a small block of HTML, and then adding some inline CSS to ensure a column previously floated to the right of that left-aligned Twitter feed was instead now centralised.
The second change made was around the thumbnail images. There are only 5 of these on this page so it wouldn’t normally have been a key target, but this change automatically came with a change made for the second page anyway so more on that in a minute…
Listing Page (https://www.tvwhirl.co.uk/features/happy-new-year-2024/)
The second page was a much longer one, containing a larger number of small JPEG thumbnails (approximately 75) and text descriptions. Once again looking at the mobile scores, this initially gave me the before results of:-
- Page Insights – 43 performance
- Website Carbon Calculator rating – C, with 0.42g CO2 generated
A good number of the Page Insight recommendations this time were focused on ‘delivering images in next generation formats’. Which on a page with a lot of thumbnails essentially means using the newer WEBP image format rather than JPEG for improved compression levels. Historically I’ve always generated my thumbnail images using a querystring appended to the end of Umbraco URLs of the form ‘/media/xyz/image.jpeg?thumb’. Internally I then have a URL rewrite rule that rewrites anything with ‘?thumb’ on the end of the URL to the longer ‘?width=320&height=240&rmode=max’ address. This triggers the excellent ImageSharp.Web library which ships with Umbraco to generate a JPEG thumbnail in this size. As ImageSharp.Web comes with the ability to generate WEBP images on the fly instead it was trivial to just update this URL rewrite to now include ‘&format=webp’ on the end too, at which point everything with ?thumb would instantly be generated in the more modern and smaller WEBP format rather than JPEG without any other changes needed to what is already sat in the Umbraco media library. This could mean some very old browsers like Internet Explorer may have issues with the thumbnails, however I already know the usage stats on legacy browsers for my site are so low now I decided this was a compromise I was willing to take.
The Results
After implementing these changes, Cloudflare’s cache was cleared, pages were reloaded to repopulate the cache, and everything was re-tested. In the case of Website Carbon Calculator with a querystring included on the end of the pages as they appeared to cache their results for longer. The new results post-change were as follows:-
Homepage
- Page Insights – 63 performance
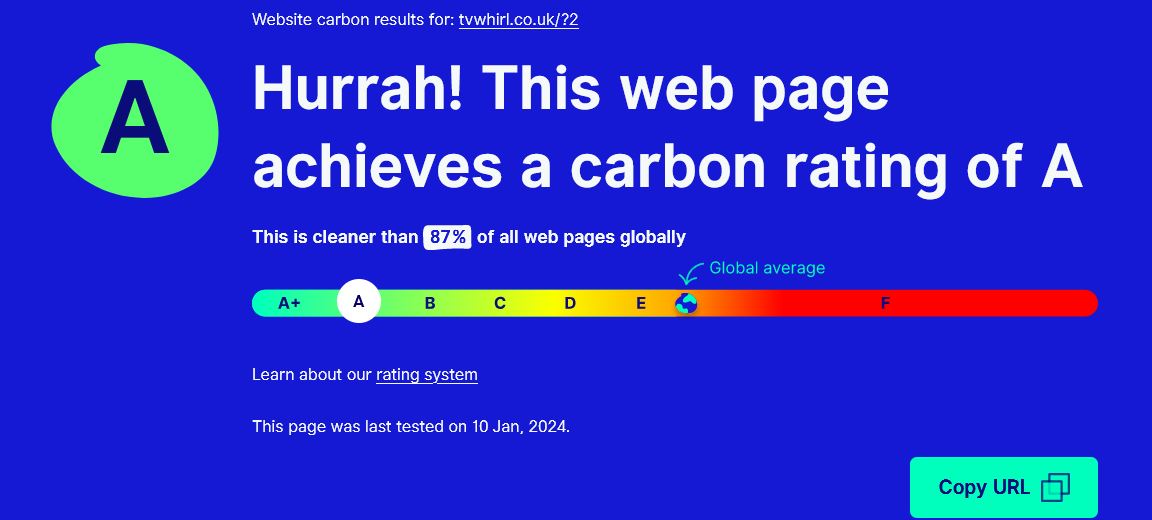
- Website Carbon Calculator rating – A, with 0.14g CO2 generated
Listing Page
- Page Insights – 54 performance
- Website Carbon Calculator rating – B, with 0.28g CO2 generated
So from only 2 tiny changes implemented in around 30 minutes, both these test pages have gone up by around 10 points on Page Insights Mobile, and an entire grade on Website Carbon Calculator. If you multiply those improvements sitewide, that’s a lot of saving from very little.
Now in my case, it helps that I have some leeway with this being my own personal site as it means I could decide immediately to just drop Twitter and JPEG thumbnail support completely (taking any legacy browser hit), and these are decisions which may not always be as easily possible for a commercial website or client. However this wasn’t the only solution, and the aim here was really just to show that with a bit of creative thinking not every change to improve sustainability requires a major rework and there are sometimes very simple low-hanging fruit changes that can be made very swiftly on any Umbraco solution and yet still have a surprising impact. When I come to rework this site properly to Umbraco 13 at a later date there will of course be a lot more I can do (much of which ties into my larger personal work as part of the Umbraco Sustainability Challenge), but that bit will take a little more than the time I had available during a Webinar!



One thought on “Improving Site Sustainability with the Tiniest of Changes”
Comments are closed.